只要把Widget想像成一塊塊的樂高積木或是部件,
當你要建造一台新阿姆斯特朗旋風噴射阿姆斯特朗砲,
你可能需要砲管,砲身,底座,子彈儲存球,前列腺高潮動力球?!
這些各部件組合在一起,才能成為一台新阿姆斯特朗旋風噴射阿姆斯特朗砲 ![]()
學過Angular的小弟弟,看到Widget就直接聯想到Component元件,
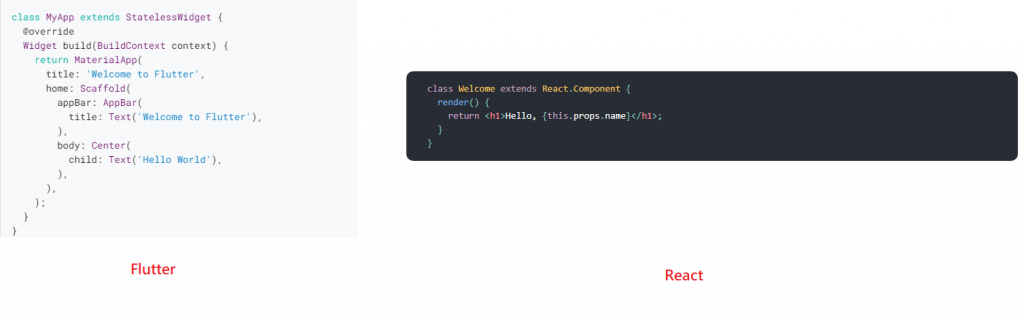
但是開發者是說他們是受到了React的啟發,
看到了語法的部分 的確有點相似
所以觀念應該差不多吧?

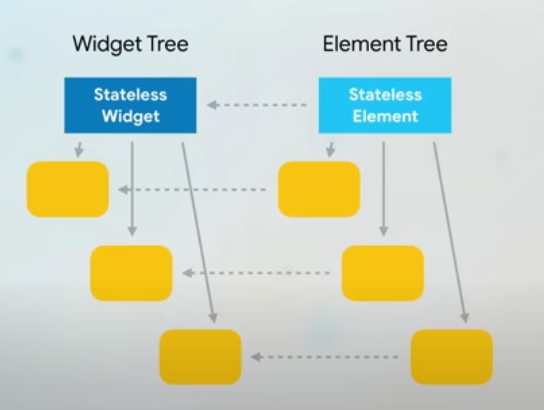
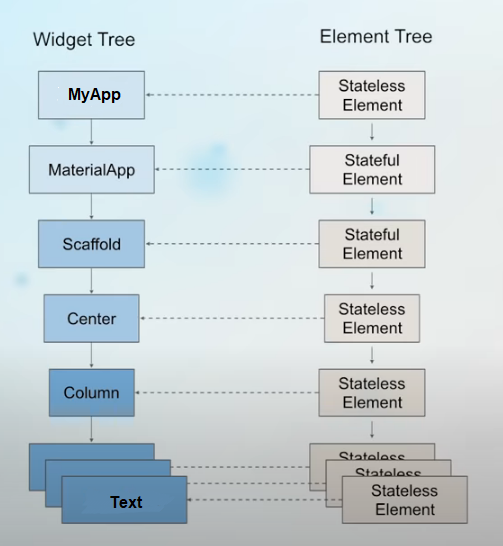
上圖所呈現的是flutter 藍圖及屏幕顯示的概念
現在我們的應用程式有兩棵樹
左邊是由小部件組成的藍圖
右邊是代表屏幕上實際顯示的內容及元素
flutter會依照左邊的藍圖開始建構及創建元素,直到所有東西都建好,就會開始渲染到屏幕上
這個圖很重要,後面的StatefulWidget及Keys的觀念都需要此圖做輔助說明
所以說如果一個APP的widget設計架構不好,是有可能畫成一幅清明上河圖的![]()
在google 的 flutter 團隊裡
它們將Widget 分成
InheritedWidget、ParentDataWidget、StatefulWidget、StatelessWidget、RenderObjectWidget、ProxyWidget、NullWidget...等等
今天就先介紹StatelessWidget
StatelessWidget 就是字面上的意思
無狀態部件
通常在這個部件裡,他的設定都是不變的(immutable),
也就是數據不用更改或不用重建接口,
因此它們無法隨著時間的推移跟蹤數據或觸發重新自行建置。
開發App到後期,使用到的StatefulWidget會越來越少,而StatelessWidget會越來越多,
原因是因為一直傳遞數據到子部件甚至到子子孫孫部件會很麻煩,所以會盡量避免這樣的設計。
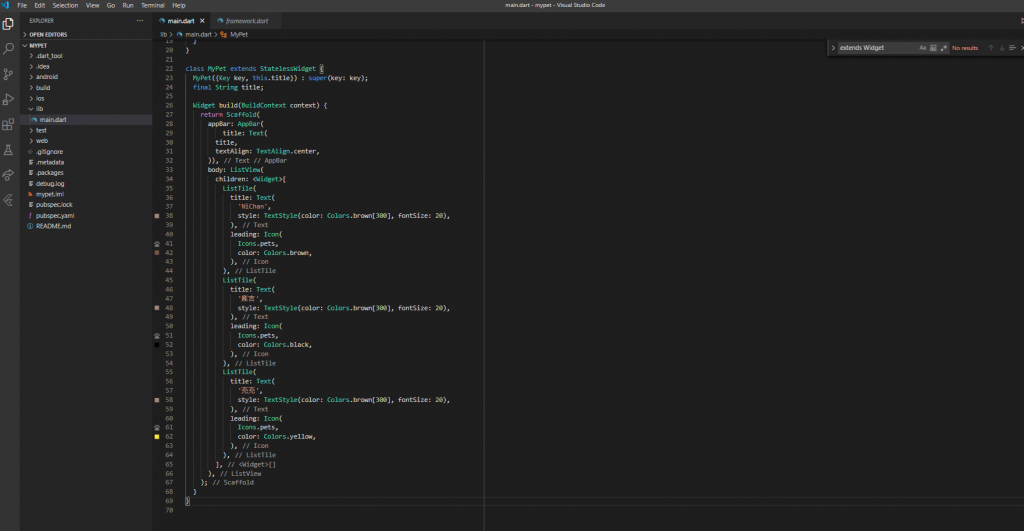
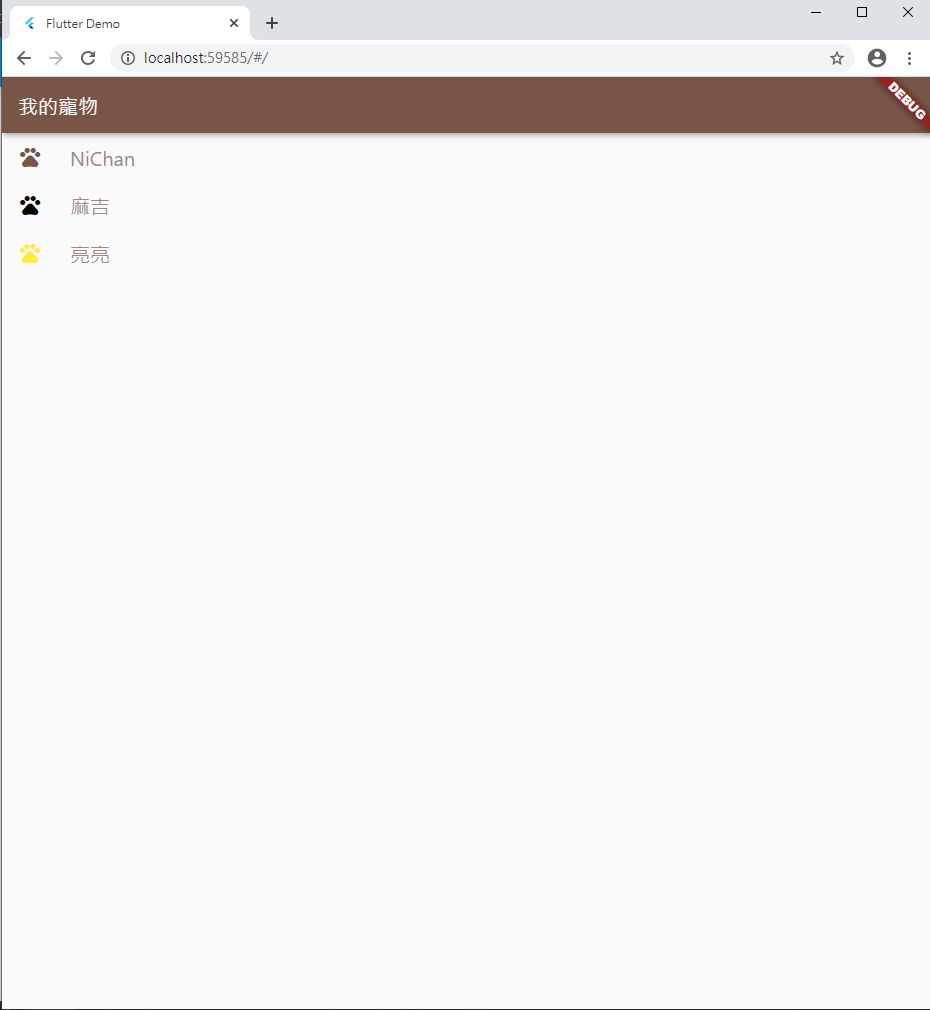
我們來簡單建立一個新專案 :我的寵物
我有養三隻寵物,分別是 NiChan、麻吉及亮亮。
我想將三隻寵物的資訊個別放在App上
在code 第24行 我們宣告一個字串屬性 title
final與const的差異是
const在compile-time時載入,final在run-Time時載入
所以在編譯時不知道的東西一律都用final,比如 new DateTime.now()
而第三十行的title可以不用加this (TypeScript寫太多了會習慣)
在Dart語言中通常會省略this,除非有重複的屬性名稱衝突了
接下來下 flutter run -d chrome 指令在瀏覽器上跑跑看
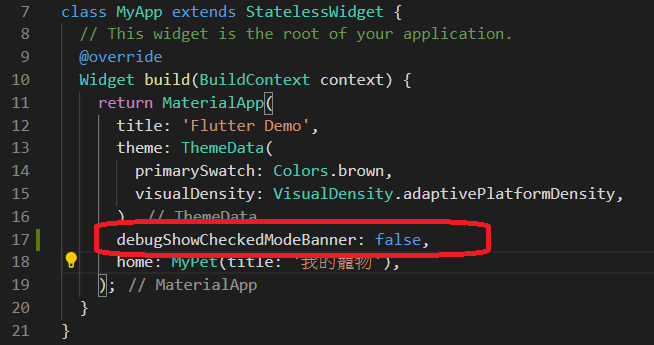
那如果想要把右上角紅紅的debug拿掉
只要在寫入參數debugShowCheckedModeBanner:false
他就消失了
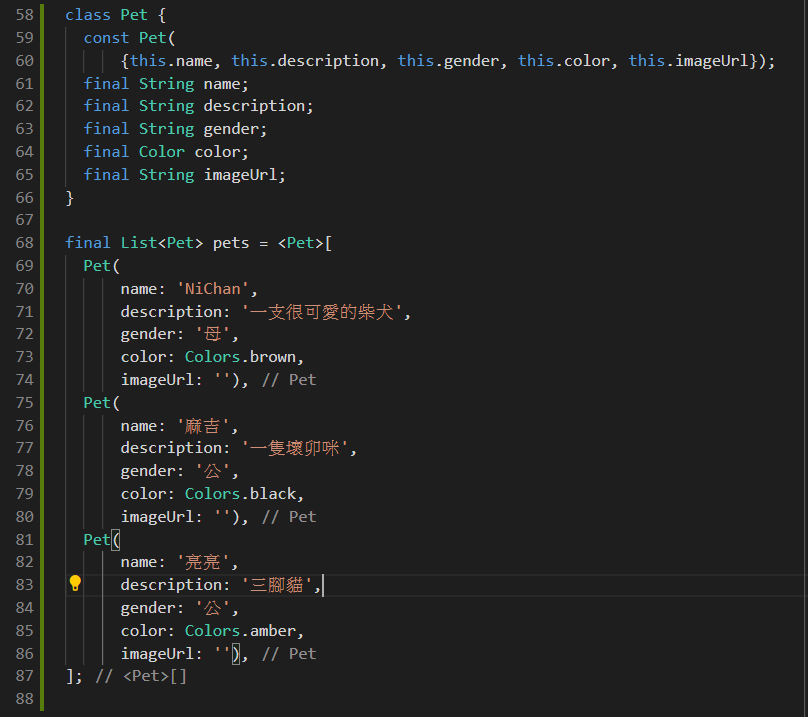
由於listview裡包的東西有點多,所以我想改個寫法
第一步將寵物們變成一個Pet類別的清單陣列
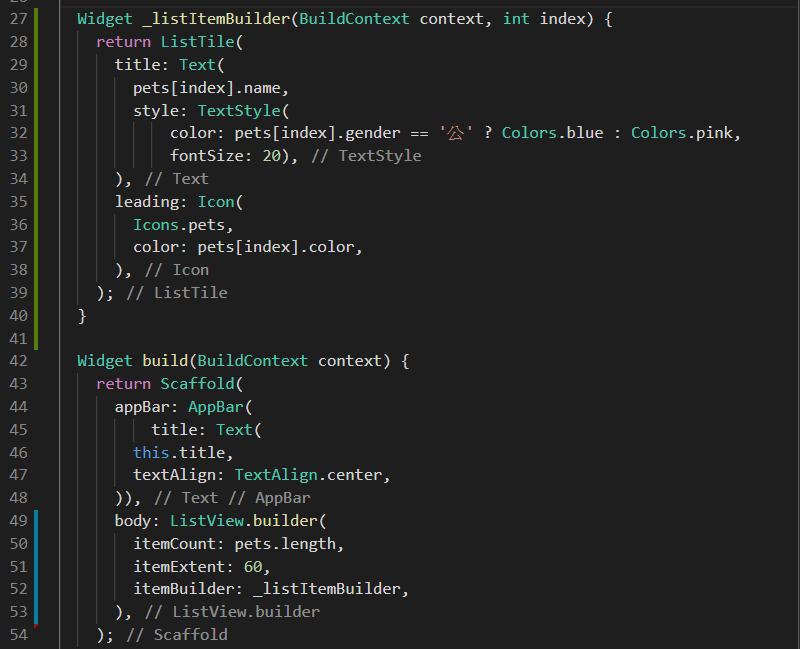
第二步將Scaffold的body改成ListView builder並將itembuilder method 抽出來 寫在上面
這樣看起來會相對乾淨許多
好啦 小弟弟的累累病發作啦
剩下的就明天繼續記錄吧![]()
程式碼的部分我放在我的github了
有興趣可以前往看看
Github
Dart官方
Google Developers YT
新阿姆斯特朗旋風噴射阿姆斯特朗砲 偽基百科
